Divine Info About How To Draw With Javascript

If (canvas.getcontext) { var context =.
How to draw with javascript. This post shows how to implement simple javascript drawing. A few primitive shapes can be drawn directly onto the graphics context in javascript. Create a drawing object secondly, you need a drawing.
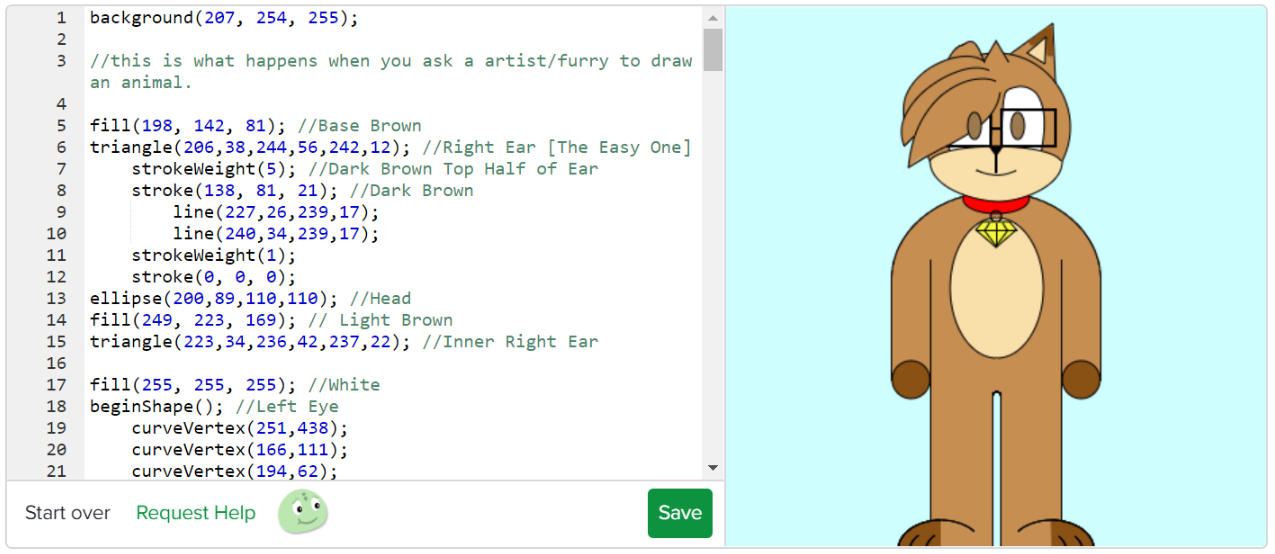
Function draw() { var canvas = document.getelementbyid('canvas'); The use of javascript turns this collection of illustrations into a moving piece of art. 2 days agoi used to do art but stopped and only got into an intermediate level.
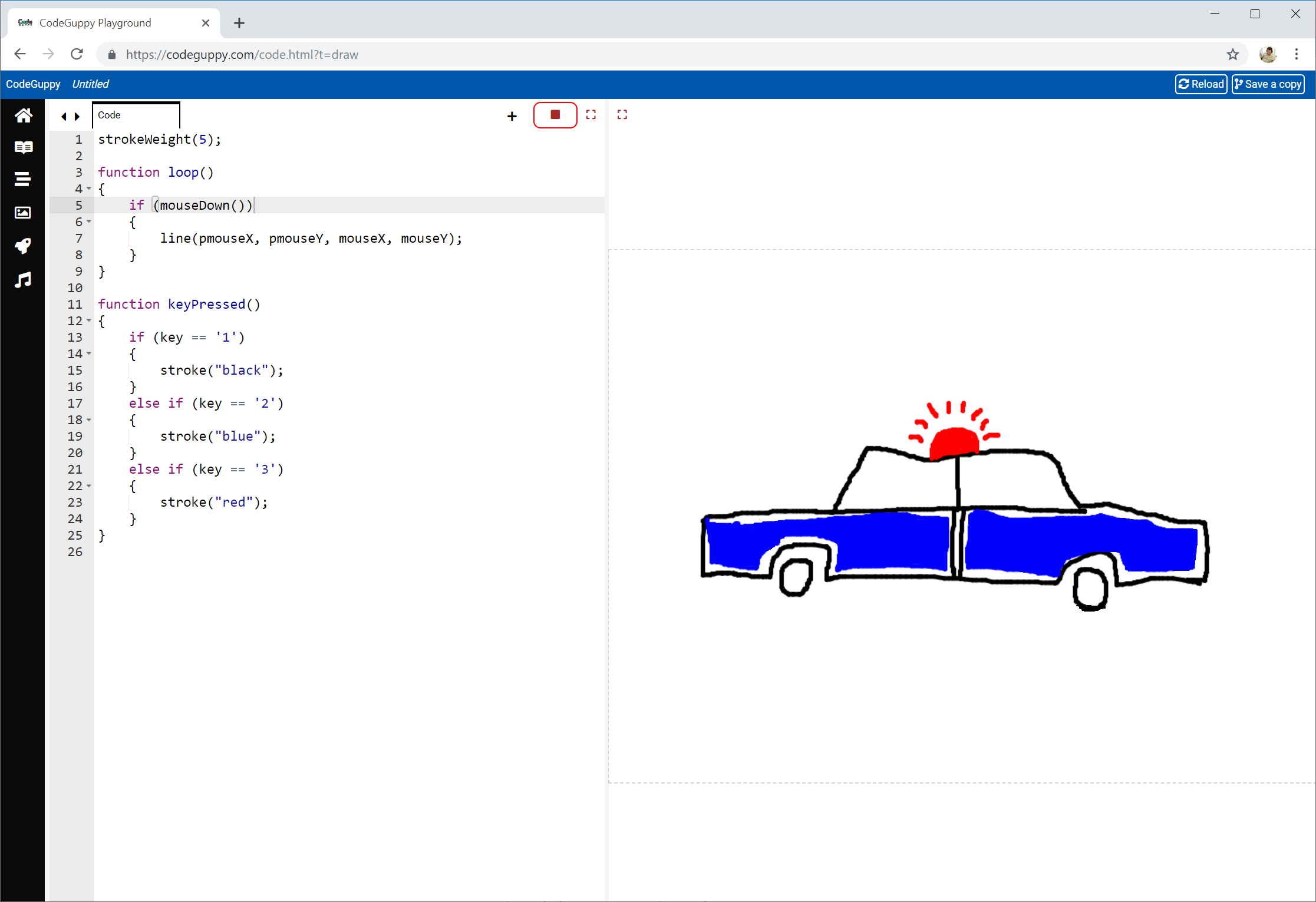
Hi am trying achieve below screenshot chart functionality with dataset but unable to draw it with date on x axis and trial id on y axis as below chart example. Learn how to use the javascript language and the processingjs library to create fun drawings and animations. Learn how to make programs that draw shapes based on the mouse.
The most common shapes for html5 and css3 programming that most web. See the pen crowd simulator by szenia zadvornykh. I suggest you look at loomis drawing heads and hands.
In order to begin, you must first set up your element. This is done by using the html dom. Fileinput.addeventlistener(change, async (e) => { const [file] =.
I think you're off to a good start from what i can see. The canvas is a rectangular set of pixels, otherwise known as a bitmap. If (canvas.getcontext) { var context = canvas.getcontext('2d');